全CMS系統介面 UIUX ReDesign
Ecommerce CMS Solution :
系統為官網+商店的自架系統webblize,經過實際運行後,團隊搜集並整合業務端與客服端的使用者需求與反饋,透過新版的UIUX整合,提供使用者能有更便利功能與更好的使用體驗。
彙整來源:
教學工作坊:教師與學員反饋
業務開發:潛在客戶意見反饋
客戶服務:使用者反饋
改版重點任務:
屬性化
依照使用者群組屬性,將同質類型單元歸類,可以減少編輯時離開原有畫面,並可減少介面上過多資訊讓使用者有機會點擊到非原目標之按鈕,有效提高教學與使用者學習效率。
扁平化
系統使用者依照使用程度而有不同使用需求,改版重點將透多欄位扁平化來滿足不同需求,第一層透過方案來克服顯示功能欄位的多寡,第二層扁平化的資料欄位,可以讓首次建立資料或是日後再次編輯資料的使用者,都可快速的找尋並快速點擊所需要的目標,讓經常維護的使用者效率有效提供,也讓第一次接觸的使用者可以一目瞭然可選擇的設定選項。
引導化
系統有著高延展性,舊有介面設定會資料層級變得複雜,為克服此狀況這次改版將必要性的單元,做了介面上的大幅度更動,保留讓資料擴充性高的前提下,還可以快速檢視項目。例如:折扣單元列表需要知道現行運行折扣有哪ㄧ些,加上系統有折上折屬性,所以折扣檢視邏輯必須由單品折扣,購物車折扣到優惠代碼,運費折扣到會員紅利一層ㄧ層檢視下來...比起過往建立折扣後需要自行拖曳至對的區塊才能方便檢視,現行介面邏輯則是建立及歸類完成。
便利化
隨使用者生意越來越好,做事效率要求也隨之提升,以前來回重覆點擊的次數必然會隨之生意變好而爆炸性增加,因為此類需求,系統開發了一系列便利話功能。例如:快速檢視訂單及編輯訂單功能,在訂單列表,即可透過快速檢視視窗,確認訂單是否可以進入下一階段,並可快速切換狀態好讓其他操作者進行下一步。

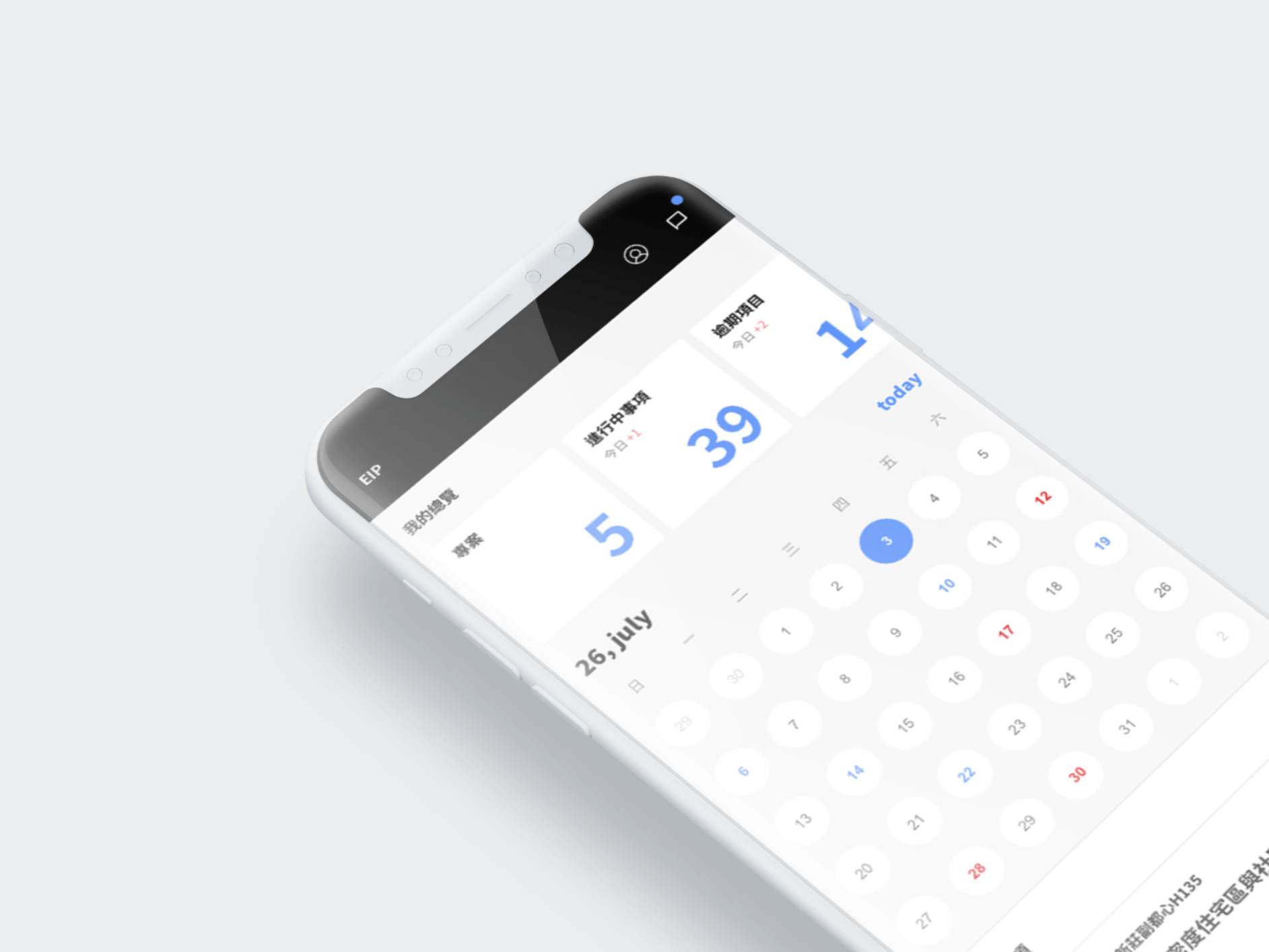
Dashboard優化:
會依照系統方案提供不同模組的資訊,並讓管理員更快了解當前任務

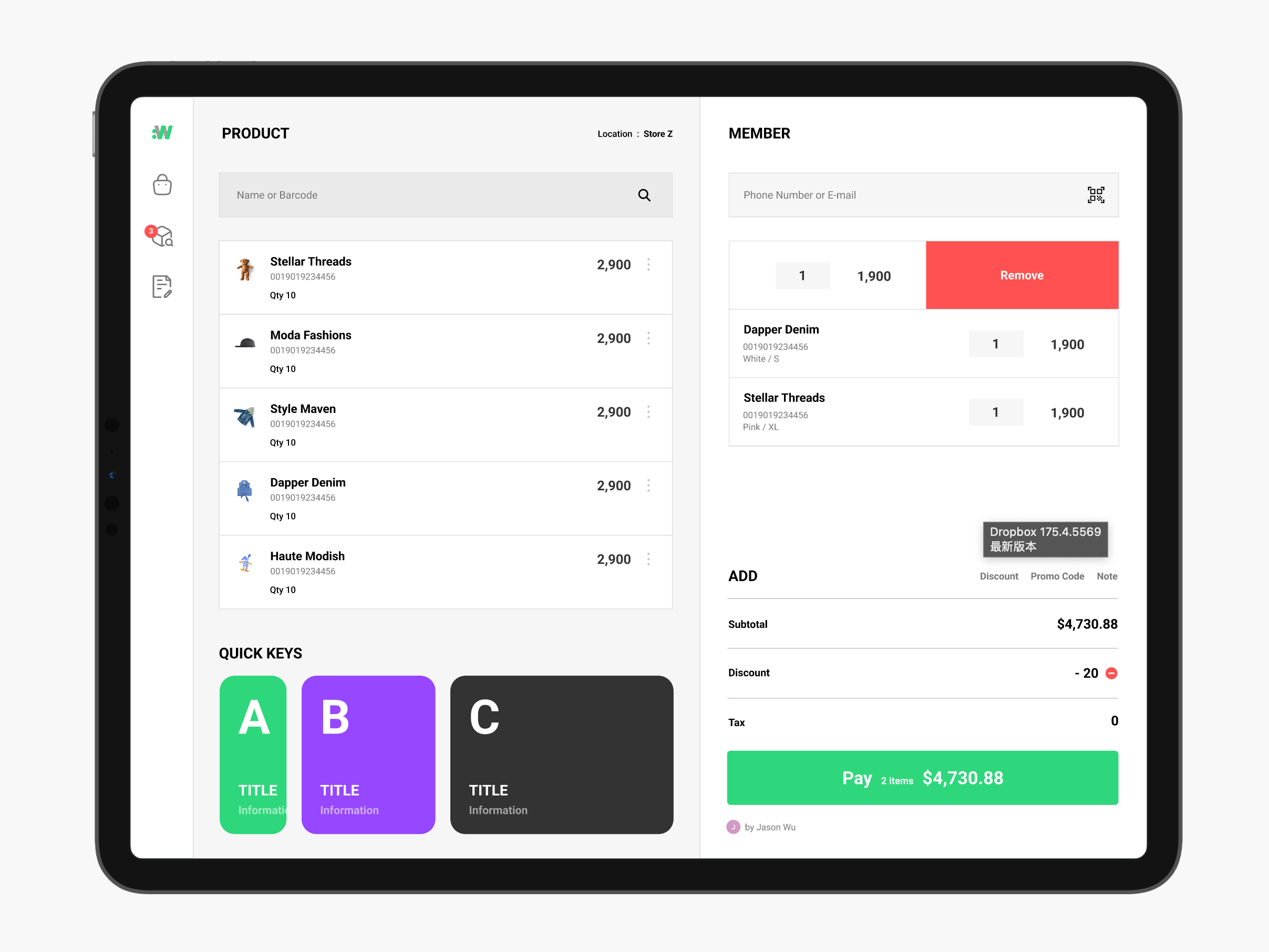
產品模組優化重點:
更精簡的資訊編排,與更貼心的折扣影響價格提示+庫存快速檢視

訂單模組優化重點:
提供訂單快速檢視視窗+訂單狀態快速切換窗口,讓每日例行作業時間減少超過1/2

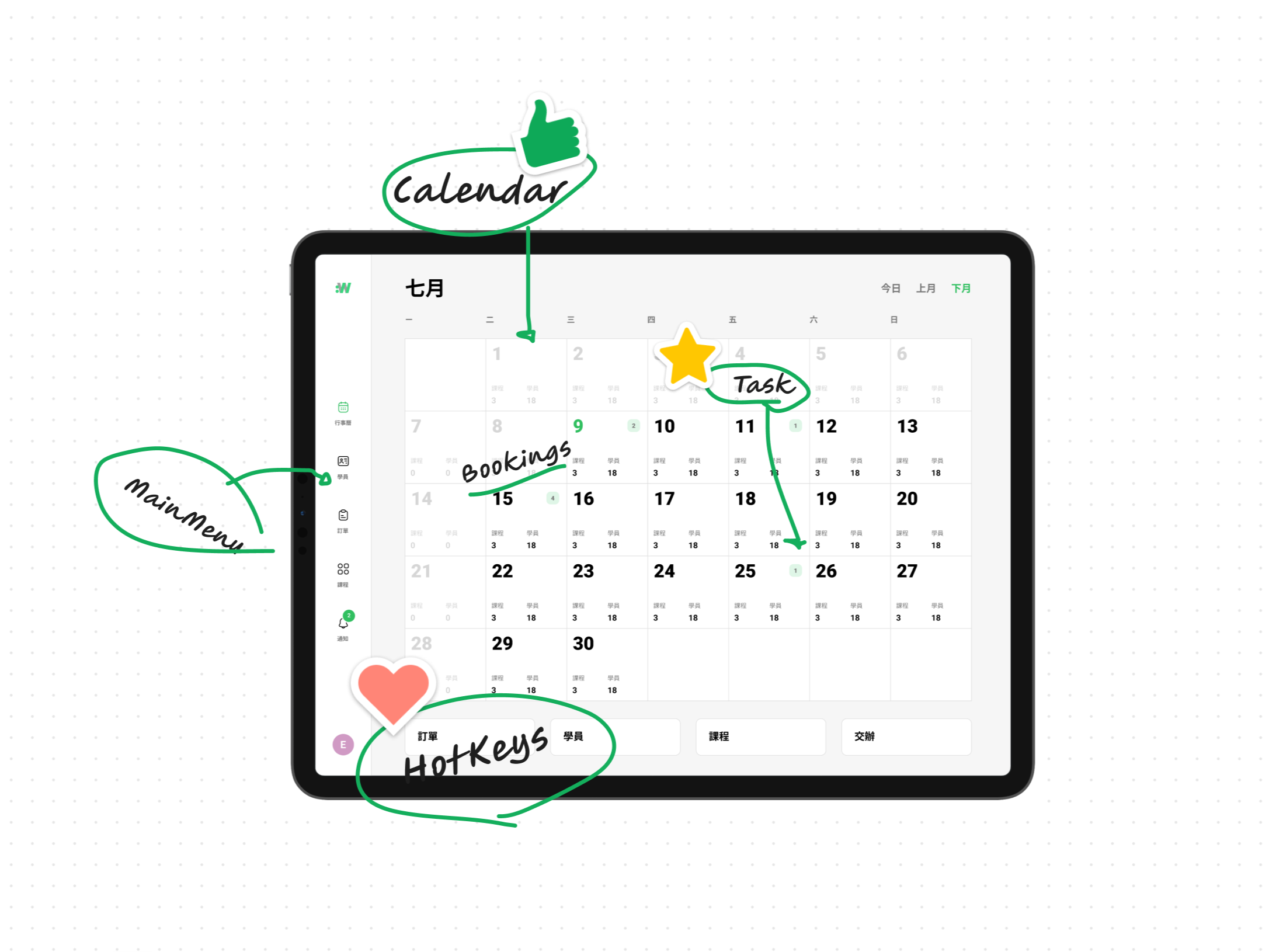
預約模組優化重點:
提供月曆每日統計+檢視功能,並關聯每日預約資訊,讓管理員無需多整理每日資訊

折扣模組優化重點:
更清晰的分類編排,讓折扣層級及順序更容易達到全站折扣/分類折扣檢視

全系統設定優化重點:
讓全域功能可以聚集設定,方便統一管理,讓資料維護與管理職權分離